Facebookページを作るときに、必ずと言っていいほど問題になるのが、
「縦スクロールバーをいかに消すか?」
ということだと思います。
縦スクロールバーを消す方法としては、
- アプリの設定で、「iframeサイズ:Auto-resize」を選択
- JavaScript SDKを追加
- JavaScriptでウィンドウの高さを取得して、高さを動的に変える
といった手法が紹介されています。
しかし、私の場合、これらを行っても、どうしても縦スクロールバーが消えないのです。
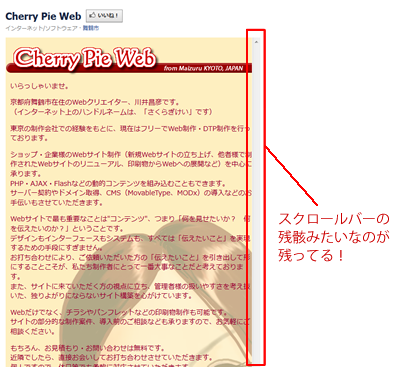
正確に言うと、空のスクロールバーが残ってしまいます。

情報を求めてネットを探し回りますが、みんな JavaScript で解決している様子。
「困ったなー また、俺だけかよ・・・」とか思いながら、検索範囲を日本語以外に広げたところ、ようやくこちらが見つかりました。
Facebook iFrame Vertical Scrollbar Won’t Go Away
どうやら、ブラウザのデフォルトスタイルシートをリセットするCSSに、
html { overflow-y : scroll; }
が含まれていたのが原因だったようです。
html { overflow-y : hidden; }
を設定すると、スクロールバーが消えてくれました。
htmlタグではなく、bodyタグに入っている場合もあります。その場合は、
body { overflow-y : hidden; }
で解決します。
CMSを使っている人は要注意ですね。
というわけで、修正したFacebookページはこちら。
Cherry Pie Web
「いいね!」お願いします。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す