(2024年5月11日改訂:埋め込みコードを読み込むフックを変更しました)
(2024年4月6日追記:WordPress 6.5 のフォントライブラリのスクリーンショットを追加しました)
実は少し前にこのサイトをブロックテーマに切り替えました。
クラシックテーマからブロックテーマへの切り替えについては別の記事でまとめたいと思いますが、これは書いといたほうがいいかなと思うことがありましたので、先に記事にします。
それは、ブロックテーマでGoogle Fonts以外の日本語Webフォントを使う方法についてです。
すでにWordPressに詳しい方がたくさん記事を書いておられますが、ほぼ Google Fonts についての記述しかなく、Adobe Fonts、FONTPLUS、TypeSquare などのサービスを使っている場合には残念ながらあまり役に立たないと思われるからです。
目次
ブロックテーマでは簡単にカスタムフォントが使える
ブロックテーマでは theme.json に数行記述するだけで、ブロックで選択できるフォントに好きなフォントを追加できます。
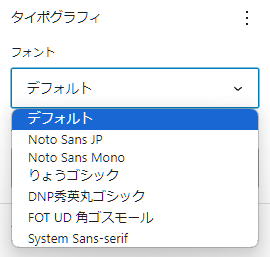
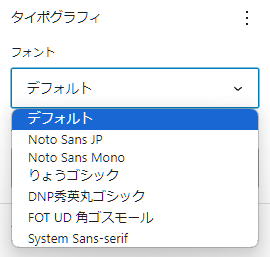
エディター > スタイル > タイポグラフィ の設定でフォントを指定すればCSS変数にフォントが設定されるので、正しく作られているブロックテーマであれば特にCSSを書かなくてもフォントが反映されます。

Webフォントにも対応しています。
ちなみにデフォルトテーマ「Twenty Twenty-Four」では、Cardo、Inter という2つのGoogleフォントが使えるようになっています。
しかしこの仕組みは、実は多くの日本語Webフォントにおいてはあまり・・・いや、全然役に立ちません。
なぜか? その理由をご説明します。
こちらがTwenty Twenty-Fourのtheme.jsonのフォント指定部分です。
"fontFamilies": [
{
"fontFace": [
{
"fontFamily": "Inter",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "300 900",
"src": [
"file:./assets/fonts/inter/Inter-VariableFont_slnt,wght.woff2"
]
}
],
"fontFamily": "\"Inter\", sans-serif",
"name": "Inter",
"slug": "body"
},Webフォントを指定する際は、src にフォントファイルのサーバー上のパスを指定します。
ここで src に外部サーバーのURLを指定しても読み込んでくれません。
Webフォントとして使用できるのは、自身のサーバーにアップロード(セルフホスティング)したフォントファイルだけなのです。
外部サーバーのフォントが利用できない理由は、WebフォントはEU一般データ保護規則(GDPR: General Data Protection Regulation)に抵触するリスクがあるとされているからです。
このため、今後も外部サーバーのフォントが利用できるようにはならないと思われます。
日本語Webフォントを外部サーバーから読み込む理由はファイルが重いからじゃない
今のところ、明らかに日本国内からのアクセスのみを目的としたウェブサイトは、GDPRの対象にはなっていません。
そこで、Webフォントを外部サーバーから読み込むようにカスタマイズを行います。
Google Fonts についてはこちらの記事を参考にすれば可能です。
上に示したベクトルさんの記事ではリンクで追加したい理由として「フォントファイルが重い」ことが挙げられています。
しかし、そんなことよりもっと基本的な問題があります。
よく使われている日本語Webフォントサービス(Adobe Fonts、FONTPLUS、TypeSquareなど)は、通常のプランでは「自身のサーバーにアップロードして使用する(セルフホスティング)ことが認められていない」のです。
一部のサービスにはセルフホスティングプランもありますが、「お問い合わせください」となっていますから、簡単に手が出る価格ではないことが想像できます。
ブロックテーマで日本語Webフォントを使う方法
では Google Fonts 以外はWebフォントとして使えないのかというと全くそんなことはありません。
従来通り functions.php(または自作プラグイン)で日本語Webフォントを埋め込むスクリプトを読み込んで、theme.json にローカルフォントと同じように font-family を記述するだけで使えます。
例)Adobe Fonts を使う
例として、このサイトで Adobe Fonts を使用できるようにする設定はこちらです。
先に Adobe Fonts にログインしてプロジェクトを作成しておき、プロジェクト個別の埋め込みコードをダウンロードしておいてください。
- adobefonts.js
Adobe Fonts からダウンロードした埋め込みコードをテーマディレクトリの適当な位置にアップロードする
- functions.php
エディターとフロントエンドの両方に適用するために、enqueue_block_assets フックで上記の埋め込みコードを読み込む
function add_webfonts() {
wp_enqueue_script( 'adobefonts', get_theme_file_uri() . '/assets/js/adobefonts.js', array(), '1.0', false );
}
add_action( 'enqueue_block_assets', 'add_webfonts' );- theme.json
ローカルフォントと同じ形式でフォントを指定する
(フォールバック用に汎用フォントファミリー(serif, sans-serif)を指定しておく)
{
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "ryo-gothic-plusn, sans-serif",
"name": "りょうゴシック",
"slug": "ryo-gothic"
},
{
"fontFamily": "dnp-shuei-mgothic-std, sans-serif",
"name": "DNP秀英丸ゴシック",
"slug": "dnp-shuei-mgothic"
},
{
"fontFamily": "fot-udkakugo-small-pr6n, sans-serif",
"name": "FOT UD 角ゴスモール",
"slug": "fot-udkakugo-small"
},
],これでブロックテーマで日本語Webフォントが指定できるようになります。

FONTPLUS、TypeSquare でも、ほぼ同様の手順で使えるようになります。
フォントライブラリにも過度な期待はできない?
WordPress 6.5 ではフォントライブラリが導入されます。
公式のドキュメントやWordPressに詳しい方のブログ記事、Xのポストなどで「Google Fontsが使える」と書いてあるため、「日本語Webフォントが使えるようになる!」と期待されている方がいらっしゃるようですが、残念ながらこちらも対応できるのは「Google Fonts の日本語フォントだけ」です。
ただし、上記の手順で functions.php で埋め込みコードを読み込めばフォントライブラリで使えるようになると思われます。
導入は難しくありませんので、ブロックテーマで便利に日本語Webフォントを使っていきましょう!
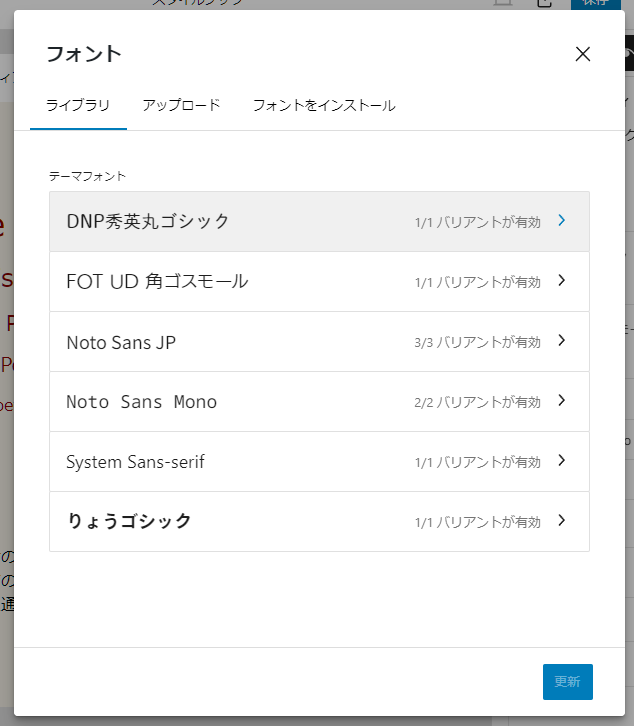
追記:WordPress 6.5 フォントライブラリでの見え方
WordPress 6.5 にアップデートしたのでフォントライブラリを見てみると、ローカルフォントと同じように使えるようです。

追記:埋め込みコードを読み込むフックについて
当初はフロントエンド・編集画面・ブロックエディタのすべてにウェブフォントを適用するために下記のフックを使っていました。
/**
* Web fonts
*/
function add_webfonts() {
wp_enqueue_script( 'adobefonts', get_theme_file_uri() . '/assets/js/adobefonts.js', array(), '1.0', false );
}
add_action( 'wp_enqueue_scripts', 'add_webfonts' ); // フロント用
add_action( 'admin_enqueue_scripts', 'add_webfonts' ); // 管理画面用
add_action( 'enqueue_block_editor_assets', 'add_webfonts' ); // ブロックエディタ用しかし上記ではエディターのスタイルブックに適用されません。
ここで、enqueue_block_assets フックを使えばフロントエンド・編集画面・ブロックエディタ そしてスタイルブックにも反映されることがわかりました。
/**
* Web fonts
*/
function add_webfonts() {
wp_enqueue_script( 'adobefonts', get_theme_file_uri() . '/assets/js/adobefonts.js', array(), '1.0', false );
}
add_action( 'enqueue_block_assets', 'add_webfonts' );教えていただいた めがね 大串肇(@megane9988)さん、ありがとうございます。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です







