concrete5のアップデートで解決されているはずの不具合なのに・・・
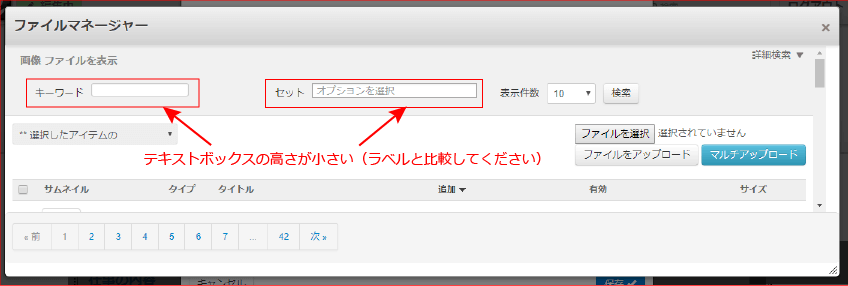
concrete5の旧バージョン「5.6」で、管理画面のテキストボックスの高さが小さくなり入力した文字が見えにくいという不具合が起きていました。
この不具合はconcrete5のアップデートで解決されており、そのアップデートが適用されているにもかかわらず、私が制作した一部のサイトでは解決されていませんでした。

(上記はファイルマネージャーの例ですが、ページ属性などあらゆるウィンドウで不具合が起こります)
調査していく中で怪しいと思われたのは、Firefoxのbox-sizingに関する不具合です。
不具合のあるテキストボックスは、paddingとborderの値の分だけボックスの高さが小さくなっていました。
これは、box-sizing : content-box;の指定を、border-boxと誤認識した場合の値ですから、これが原因だと思っていました。
ところが、Firedoxでこの不具合が解消された後でも、私の制作した一部のサイトでの不具合はまったく解決されていませんでした。
では、box-sizingの不具合を起こしている原因は何なのか?
調べているうちに、あることに気づきました。
原因はbootstrap?
記事ブロックから画像を挿入しようとしてファイルマネージャーを開くとテキストボックスが小さくなってしまいます。
ところが、管理画面から直接ファイルマネージャーを開いたときは小さくならないのです。
そこで、ブラウザの管理者ツールを使ってテキストボックスに適用されているCSSを調べてみました。
そして私は大きな勘違いに気が付きました。
管理画面からファイルマネージャーを開いたときは、テキストボックスにはbox-sizingが指定されていないのです。
指定されていなければbox-sizingはデフォルト値(content-box)となりますので、Firefoxがbox-sizingの指定を誤認識しているのではありません。
逆に、ページを開いて記事ブロックからファイルマネージャーを開いたときは、テキストボックスには「box-sizing: border-box;」が適用されていました。
テキストボックスにbox-sizingを設定していたのは、テーマで使用していたbootstrap3でした。
bootstrap.cssの1068行目に、それはありました。
(ソースコードではscaffolding.lessに指定されています)
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
なんと、全称セレクタでbox-sizing : border-box;が指定されています。
そうです。
この設定は、bootstrapのグリッドシステムを実現するために必要な設定だったのです。
concrete5.6は管理画面でbootstrap3が読み込まれることを想定していませんので、box-sizingの指定はされていません。
つまり、box-sizing : content-box;の前提で高さが指定されています。
そのため、box-sizing : border-box;の指定をされると高さが足りなくなってしまうわけです。
しかし、bootstrapの指定を安易にリセットしてしまうとグリッドシステムが崩壊してしまうので、リセットは最小限に抑える必要があります。
解決策として、テーマのcssの先頭(bootstrapを読み込んだ後)に、下記を追加しました。
input, textarea {
box-sizing: content-box;
}
これで、グリッドシステムに影響することなくテキスト入力を行う箇所だけ必要な高さにすることができました。
なおconcrete5.7以降では、app.cssでbox-sizing : border-box;と明示的に指定されており高さもそれに合わせて指定されていますので、このような問題は起こらないと思います。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2016 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordBench京都、WordBench神戸、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました ブログ2025年1月3日移転のお知らせ(2024年)
ブログ2025年1月3日移転のお知らせ(2024年) 日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました
日記2024年12月24日2024年もベクトルさんの質問相談会に助けられました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す