紅葉シーズン真っ盛りの2016年11月19日、WordBench奈良のモデレータ 高井さんからお誘いを受けて、WordBench奈良に初参加させていただき、お話をさせていただきました。
当初は、以前に京都や神戸でやった「デザイン教えて君」のような内容を希望されていたのですが、参加者の傾向からデザイナー寄りの話が良いだろうということで、Fireworks開発中止以降のWebデザイン手法についての話をさせていただくことになりました。
(参考)WordBench京都のときの記事
https://www.cherrypieweb.com/weblog/technical/20140325125217.php
(参考)WordBench神戸のときの記事
https://www.cherrypieweb.com/weblog/technical/20140831012408.php
内容的には2月にD2Dで話した内容に近いのですが、今回はお話があってから勉強会まで時間がありましたので、オリジナルのデータを作りこんでいきました。
(参考)D2Dのときの記事
https://www.cherrypieweb.com/weblog/technical/20160408021931.php
目次
勉強会用にオリジナルテーマを作りました
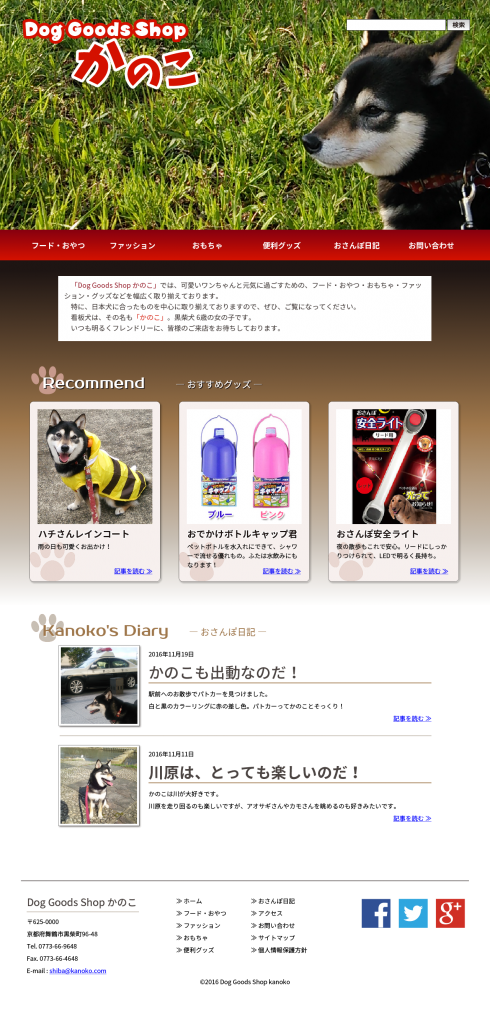
さて、勉強会用に作ったテーマが、こちらです。
うちの柴犬「かのこ」を全面的にフィーチャーして、架空のペットグッズショップのWebサイトを制作しました。
制作にあたっては、下記のことをポイントにおきました。
- スターターテーマ「_s」をベースに開発
- Bootstrapを組み込み、レスポンシブデザインに対応
- WordPressのテンプレートごとにアートボードを作成し、一つのドキュメントにまとめる
- 共通モジュールは、シンボルを使用
- フォントは、日本語も含めてすべてWebフォント(Google Web Fonts)を使用
- CSSのclassに対応した段落スタイル・文字スタイル・グラフィックスタイルを定義
- CSSはSassを使用して作成し、スウォッチはSassの変数として定義
- 画像書き出しを最小限にする
(今回画像にしたのは、左上のロゴと、肉球マークのみ)
使用ツールは、「Adobe Illustrator CC2017」と、「Adobe Dreamweaver CC2017」。
ローカルマシンでのWordPressのプレビューには「wocker」を使用しました。
Dreamweaver CC2017は、エディタがBracketsになり、Sassの自動コンパイルに対応しています。
もちろん、ライブプレビューでWordPressが動作し、メディアクエリーに対応した表示の切り替えもできます。
広い画面を使って、分割表示でコードとプレビューを見ながらの作業はなかなかのものでした。
当日のスライド
勉強会で使用したスライドはこちらです。
テーマ作成ワークフローといいつつ、内容は主にIllustratorのデータ作成のポイントについてなので、WordPressのテーマ制作以外でも参考にしていただけるのではないかと思います。
お話しした内容の詳細はスライドを見ていただくとして、本記事では、私がこのような手法で制作するに至った考えなどを書かせていただきたいと思います。
PhotoshopでWebデザインをするのは無理がある
Fireworksが開発中止になった後、多くのデザイナーがWebデザインツールとしてPhotoshopを選びました。
それはおそらく「Webデザイン=ビジュアルデザイン」だったからではないかと思います。
そしてコーディングの際は、ビジュアルデザインを1pxの狂いもなく正確に表現すること(ピクセルパーフェクト)が求められました。
しかし、レスポンシブデザイン・Retinaディスプレイ・CMSの普及などにより、Webコーディングにおいて「ピクセルパーフェクト」の実現が非常に難しいものになってきました。
無限にも思えるほど多様なページサイズで適切な表示ができるようにすることはもはや不可能であり、Retinaディスプレイに対応するためにファイルサイズが増大し、CMSの普及によりWebデザインはビジュアルよりもテキストに重きが置かれるようになってきました。
そのような時代において、PhotoshopはWebデザインに適さないツールになってきています。
特に、CMSで頻繁に出てくる「繰り返し」や「コンテンツに合わせた変形」の表現に、Photoshopは向いていません。
スタイル・シンボル・画像リンクが標準的に使えるIllustratorのほうが、HTML+CSSと親和性があるんです。
最近のPhotoshopには、これらの機能が搭載されてきていますが、ちょっと無理があると思うのは私だけではないでしょう。
スマートオブジェクトとシンボルは、まったくの別物ですしね。
Sketchに行く前に、Illustratorを使ってみてほしかった
PhotoshopでWebデザインをしてきたデザイナーの中には、Photoshopが最近のWebデザインに適さなくなってきたことに気づき、他のツールを試されている方が増えているようです。
そして、私の周りでは「Sketch」に移行されている方が多くいらっしゃいます。
ただ、PhotoshopからSketchに移行された方がSketchの良さを語られているのを聞くたび、「そういうのはIllustratorに既に搭載されてるし、高機能なのになぁ」と思うことが多いのです。
SketchはWeb向けに開発されたツールなので、機能が限られていて使いやすいとか軽いとか、そういう面では確かに有利だと思います。
でも、既にPhotoshopを使っているのなら、多くの方は「Adobe CC」を契約されているでしょう。
契約しているなら、Illustratorは追加費用無しで使えるのです。
同じメーカー製なので互換性も高いです。
PSDファイルの配置の際は表示レイヤーを指定したり、カラープロファイルを統一したりもできます。
では、なぜFireworksユーザーがIllustratorに移行しなかったのか・・・
それは単に「Fireworksユーザーは、Illustratorの機能を知らなかった」だけなんじゃないかなと思うのです。
Fireworksの機能とIllustratorの機能には重なる部分が多いので、使う機会がなかったのかもしれません。
また、「IllustratorはDTPソフト」という思い込みで、WebデザインにIllustratorなんて思いもしなかったのかもしれません。
もう一つ、AdobeはWebデザインの方向性を見誤っていたのではないかと私は考えています。
Fireworksを開発中止にしたのは、WebデザインはPhotoshopで十分だと思ったのではないでしょうか。
Fireworksの開発中止以降、AdobeはPhotoshopにWebデザイン用の機能を追加していきました。
しかし、Webデザインはフラットデザインやマテリアルデザインなどのシンプルでベクター寄りの方向に一気に流れてしまいました。
AdobeがWebデザイン用の機能を強化すべきだったのはIllustratorのほうだったと、私は思っています。
あと、これはIllustratorとは関係ないのですが・・・
「FIreworksは単なるグラフィックデザインツールでは無かった」というのをAdobeはわかっていなかったと思います。
Fireworksは、シンボルにビヘイビアを設定し、リンクを保ったまま複数ページをPDFに書き出すことができました。
Fireworksはプロトタイピングツールだったのです。
Illustratorはベストの選択ではない
Fireworks開発中止以降「Webデザインには、PhotoshopよりIllustratorが向いている」と言い続けてきた私ですが、正直なところ「Photoshopに比べてIllustratorがいい」と言っているだけで、「Illustratorがベスト」とは思っていません。
「Sketch」もありますし、12月には「Adobe XD」のWindows版がリリースされます。
そして今後も、新しいツールがどんどん出てくると思います。
そして、Webデザイン、そしてWeb自体も今後さらに大きく変わっていくでしょう。
一昔前はスマートフォンなんて存在すらしていなかったのに、今やスマートフォンファーストでデザインする時代なのですから、この後どのように変わっていくのか全然想像できません。
ムービーの時代が来て、AnimateでWebデザインする時代になるのかもしれません。
一生勉強で、頑張ってついていくしかないですよね。
Webに関わる者にとっては辛いことですが、飽きずにいられて楽しいことでもありますよね。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です









コメントを残す