(2017年3月16日追記:本記事は、wp-load.php をインクルードする方法が使えない場合であることを明記しました)
既存のサイトをリニューアルするときに、更新の多い一部のカテゴリだけをCMSに置き換えるということが良くあると思います。
今回は、サイトのほとんどはそのままで、毎日のように更新される「最新情報」の部分だけをWordPressに置き換えるという案件でした。
ここで問題になったのが、WordPressの範囲外にあるページのメニューにある「最新情報」ボタンのリンク先でした。
これまでは手動更新で、最新記事は常に同じURLで公開し、古くなった記事はリネームしていくという方法をとっていたらしいのですが、 これはSEO的に問題ありです。
方法の検討
PHPが使えるのであれば、WordPressの範囲外のページでも、wp-load.phpをインクルードすることで、WordPress関数を使って最新記事にアクセスできます。
(詳しくは、”wp-load.php 外部から” などでググってみてください)
今回は、WordPress以外の部分はクライアントが更新するという事情があって、最新情報ボタンのあるページにPHPが組み込めません。
そのため、ある固定のURLにアクセスすると、最新記事にリダイレクトさせられないか考えてみました。
カテゴリを丸ごとCMSに置き換えた場合は、カテゴリのトップページに最新記事を表示させるようなカスタマイズをし、カテゴリトップページをリンク先にすることで実現できます。
(カテゴリトップページは固定URLにできますからね)
しかし今回は、カテゴリのトップページではなく、記事ページを表示するようにしてみたいと思います。
MovableTypeであれば、.htaccess をインデックステンプレートで書き出すという荒技を使うのですが(笑)、WordPressには無理そうです。
そこで、PHPのheader関数でリダイレクトさせるようにしてみました。
テンプレートファイルに最新記事にリダイレクトするコードを書いて、固定ページに設定するという方法です。
実際の手順
まず、エディタでテンプレートファイルを作って、テーマのディレクトリにアップロードします。
<?php /*
Template Name: newEntry
*/ ?>
<?php
$loop = new WP_query('category_name=jyoho&showposts=1'); // 最新情報へのリンク
while ($loop->have_posts()) : $loop->the_post();
$url = get_permalink($post->ID);
endwhile;
header("Location: ".$url);
?>
Template Nameは何でも構いませんが、機能を示すものがいいでしょう。
今回は「newEntry」にしてみました。
WP_Queryの引数は、用途によって変わります。
今回は、jyohoカテゴリの最新記事にアクセスしたいので、このような引数になっています。
そのあとのループで最新記事のURLを取得して、header関数でリダイレクトするというわけです。
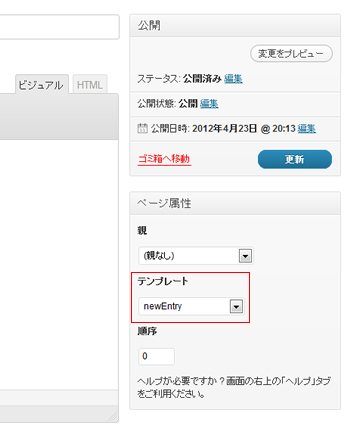
次に、新規で固定ページを作成します。
 ポイントは、右側の「ページ属性」の項目「テンプレート」です。
ポイントは、右側の「ページ属性」の項目「テンプレート」です。
ここで、先ほどのテンプレートファイル「newEntry」を選びます。
ページのタイトルは適当にわかりやすいものを入れてください。
ページの本文内容は空でOKです。
スラッグはURLになるので、わかりやすいものを設定します。
今回は「newentry」としました。
これで固定ページを作成します。
すると、http://example.com/newentry にアクセスすると最新記事にリダイレクトされるようになります。
このURLを「最新情報」ボタンのリンク先に設定してやれば完成です。
固定ページとテンプレートファイルの組み合わせで、静的なHTMLファイルから動的に変化するURLにアクセスできるというワザは、他でもよく使われているので覚えておいて損はなさそうですね。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です









コメントを残す