(追記:本記事は、游ゴシックをWindowsで綺麗に表示するためのベストプラクティスを示すことを目的にしたものではありません。ご了承ください)
(追記:Macの代替ウェイトの表示は仕様に沿っているというご指摘を受けましたので、すこし表現を変えました)
先日投稿した「Windowsで游ゴシックが汚いのは、どう考えてもWebデザイナーが悪い?」には、思ったよりも大きな反響をいただき、ありがとうございました。
私の記事に対して検証をしてくださったりご指摘をいただいたりといったリアクションも多く、大変ありがたく思っています。
特に参考になったのは、下記の2つの記事です。
ありがとうございます。
- Windows で游ゴシックが細字になってしまう件は誰が悪いのかについて CSS 仕様から考えてみる | WWW WATCH
- Re : Windowsで游ゴシックが汚いのは、どう考えてもWebデザイナーが悪い! – to-R
これらのリアクションを受けて元記事に追記などを繰り返していたところ、結局何が言いたいのかわからなくなりそうでしたので、改めて、先日の記事の後で検証していただいたりご指摘いただいたりした内容をまとめておきたいと思います。
Chromeのフォントレンダリングが悪い?
先日の記事の中で、何人かの方に「間違っているのではないか」とご指摘を受けた部分が、『font-familyで「游ゴシック」を指定すると、Windows8.1では「細字」が使われる』という記述でした。
私の感覚では、パッと見では読めないくらい細いフォントに見えましたので『これは「細字」に違いない』と思っていたのですが、font-weight: normal;であれば「標準」が使われるはずだし、実際そうなっているというご指摘をいただきました。
また、『うちではそんなに細く見えない』という意見や、『Chromeは細く見える』という意見もありましたので、Windows8.1環境を持っている友人に、ChromeとFirefoxでまったく同じ画面のキャプチャをとってもらいました。
キャプチャをとってもらったHTMLは下記になります。
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
p {
font-family:"游ゴシック";
font-size: 14px;
}
</style>
</head>
<body>
<p style="font-weight:normal;">font-weight:normal;<br>1234567890abcdefg愛のあるフォント</p>
</body>
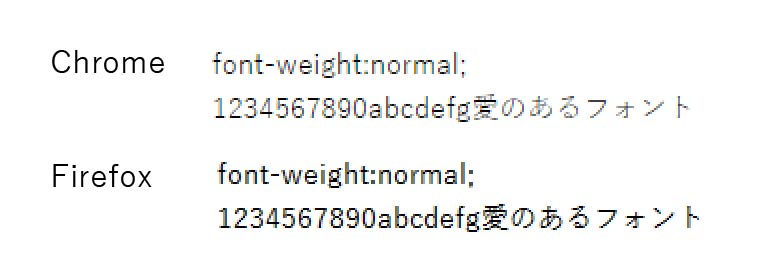
</html>そして、結果がこちらです。

左側の「Chrome」「Firefox」の文字はキャプチャしたものではなく、後から説明のためにPhotoshopで書き足したもので、フォントは「游ゴシック標準(Regular)」です。
同じものを表示しているにもかかわらず、Chromeでは読みづらいくらい細く表示されているのがわかります。
つまり、Windowsはちゃんとfont-weight: regular;で「標準」を表示しているにもかかわらず、それを「細字レベル」で表示してしまうChromeが悪いのではないか? と考えられます。
私が「細字が使われる」と思ってしまったのは、Chromeで見ていたから(そしてブラウザ間でこんなに表示が違うと思わなかったから)でしょう。
私の知識が足りずに誤ったことを書いてしまいました。申し訳ありません。
normal指定なのに、Mediumで表示するMacはずるい!
Web制作者の多くは『WindowsよりMacのほうが文字の表示が綺麗』と考えています。
そのため『Windowsで游ゴシックが汚いのは、Windowsだからでしょ?』で済ましてしまっている制作者が多いのも事実です。
でも、游ゴシックの表示に関しては、Macは「ずるい」と、私は考えています。
まず、font-weightと、対応するフォントの太さについての仕様を見てみましょう。
(この記事の最初にご紹介したWWW WATCHさんの記事にも、わかりやすい説明があります)
3.2 Font weight: the font-weight property : CSS Fonts Module Level 3
- 100 – Thin
- 200 – Extra Light (Ultra Light)
- 300 – Light
- 400 – Normal
- 500 – Medium
- 600 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
normal
Same as ‘400’.bold
Same as ‘700’.
上記より、font-weight: normal; であれば、400相当の「Normal」つまりは「Regular(標準)」の太さのフォントで表示されるのが正しいということになります。
ところが、Macに搭載されている游ゴシックは「Medium(中)」と「Bold(太字)」のみであるため、400相当のフォントがありません。
その場合、仕様では「まず、500相当のフォントを探しなさい」ということになっています。
If the desired weight is 400, 500 is checked first and then the rule for desired weights less than 400 is used.
このルールによって、Macでは游ゴシックで font-weight: normal; を指定すると「Medium(中)」で表示されます。
(「中」は「標準」より少しだけ太いフォントです)
おわかりでしょうか?
normal指定だと、
- Windowsでは「Regular」
- Macでは「Medium」
が使用されるのです。
RegularとMediumを見比べてみれば、やや太いMediumのほうが読みやすいのは明らかです。
Macに対して好意的な見方をすれば、游ゴシックのRegularは視認性が良いとは言えないので、Regularはあえて搭載せず最も細いウェイトをMediumにしたのかもしれません。
ただ仮にそうだとしても、バカ正直にRegularを表示しているWindowsと、仕様よりちょっと太いMediumを表示しているMacを比べて、
『Windowsだから游ゴシックが汚い』と言うのは、ちょっと違うんじゃないの?
と、私は思うのです。
結論「やっぱり、Webデザイナーが悪い」
WindowsとMacは画面表示に対するスタンスが違います。
Macは美しく、Windowsはハッキリと見えることを重視しているので、どうしてもWindowsのほうがエッジが立って汚い印象をうけます。
ですから、『WindowsよりMacのほうが文字の表示が綺麗』と言われるのは仕方がないと思います。
しかし、游ゴシックに限っては、そもそも表示に使用しているフォントの太さが違いますから、その状況で比較をするのはフェアではありません。
そして、太さを同じにする方法が、先日の記事に書いた「font-weight: 500;」という指定なのです。
※なお、font-weight: 500; というのはベストプラクティスではありません。
ネット上には、より良い解決策がいくつか掲載されています。
本記事の最後でツイートを引用させていただいている塚りのさんの記事も参考になると思います。
font-weight: 500; の指定により、Windows10ではMacと同じ太さである「Medium(中)」が使用され、『Windows10だとそれほど汚くない』という印象になります。
Windows8.1にはMediumが搭載されていないので、残念ながら同じ太さにはなりません。
ここでもう一度言っておきますが、仕様本来の表示をしているのは、8.1も含めWindowsのほうなのです。
Macは仕様通りの太さを持っていないので、font-weightの指定でWindowsでも仕様から外れるほうに歩み寄っています。
ただ結果的には、仕様本来の太さでなく、代替の表示をしているMacのほうが読みやすくなっています。
もしMac側に『仕様から外れてでも読みやすくしたい』という意図があるのであれば、これはむしろ褒めるべきことかもしれません。
(追記)「Macはウェイトがないだけで仕様には沿っているのでは?」というご意見をいただきましたので、少し表現を変えています。
しかし、上記のことをよく考えもせずに『游ゴシックが汚いのはWindowsが悪い』と思考停止したWebデザイナーは、やっぱり悪いと思うのです。
最後に、こちらのツイートを引用しておきます。
多分、私の真意をご理解いただいているんじゃないかなと思って、大変嬉しかったです。
ありがとうございました。
遊ゴシック系の記事見ると、誰が悪い、何が悪いとかばっかりで解決しようとしてる人が少ないね。
デザイナーが悪いコーダーが悪いWindowsが悪いって、1番悪いのは文句だけ言って誰かが解決してくるのを待ってるだけのやつが1番悪い。— 塚りの (@tsuka_rinorino) 2016年7月17日
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す