ECサイトを公開後、大幅な修正をかける時などは、作業中にお客様がアクセスしてデータを変更されないよう、メンテナンスモードにしてから作業を行います。
しかしMagentoでは、管理画面からメンテナンスモードに切り替える方法が用意されていません。
実は、Magentoにはちゃんとメンテナンスモードがあります。
Magento Connect からエクステンションをインストールした経験のある方は、インストール失敗時にメンテナンスモードのままになって困った経験のある方もいらっしゃるのではないでしょうか?
Magentoは、システムのアップグレードなどを行う際、ルートディレクトリに「maintenannce.flag」という空のファイルを生成します。
このファイルがあるときにMagentoにアクセスすると、「503 Service Temporarily Unavailable」という表示になり、通常画面にはアクセスできなくなります。
それでは、メンテナンスモードにするときには「maintenannce.flag」を手動でアップロードすれば良いのかというと、実はこの方法には非常に大きな問題点があります。
この方法を用いると、管理画面にもアクセスできないのです。
データベースの操作やFTPによるファイル操作のときは有用ですが、管理画面で何か作業をするときには使えません。
こういったときに、役に立つエクステンションがあります。
「Maintenance Page – ArtsOn.IT」です。 (1.6.2.0 まで正式対応、1.7は未確認)
http://www.magentocommerce.com/magento-connect/maintenance-page-artson-it.html
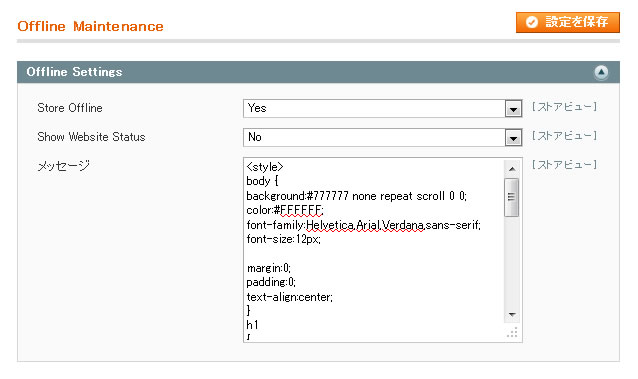
このエクステンションを導入すると、管理画面の「システムー設定ー高度な設定」に、「Offline Maintenance」というタブが追加されます。
このタブを選択すれば、管理画面からメンテナンスモードの設定ができます。

- Store Offline:Onにすると、メンテナンスモードになります。(管理者としてログインしていれば、ショップにアクセスできます)
- Show Website Status:On にすると、メンテナンスモード時に管理者としてログインした状態でアクセスすると、ウィンドウの上部に「OFFLINE」と表示されます。Offのときは通常表示です。
- Message:メンテナンスモード画面のHTMLを指定します。
メンテナンスモード表示の際のステータスは「503 Service Unavailable」になります。
メンテナンスモードにしたとき、導入時点ではグレーの背景にメンテナンスモードを示す英文が表示されます。
これは、Message のテキストエリアに記述されているHTMLですので、独自に編集することができます。
<html><head>の次の行から、</body></html>の前の行までを入力することに注意してください。
また、(Magentoのルートディレクトリ)/index.php/ からの相対指定で、スタイルシートや画像を指定できます。
翻訳ファイルは、app/locale/ja_JP/ArtsOnIT_OfflineMaintenance.csv を新規に作成してください。
ついでなので、Magento本来のメンテナンスモード表示もカスタマイズしましょう。
ルートディレクトリに「maintenannce.flag」があるときに表示されるメッセージ部分は、errors/503.phtml に記述されています。
また、その外側は、errors/page.phtml に記述されています。
(404 Not Found、エラーのレポート画面もこれを使用しています)
これらをショップのデザインに合わせて変更すれば、ショップ独自の表示にすることができます。
せっかくきていただいたお客様を逃さないためにも、メンテナンスモードにも気を配りたいですよね。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す