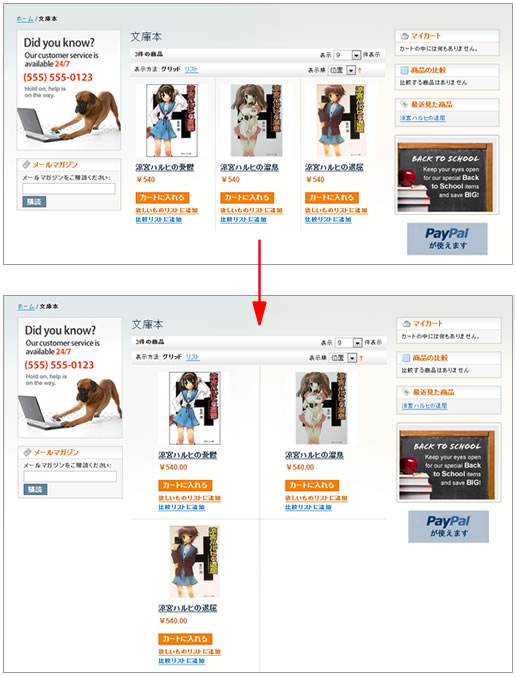
Magentoのカテゴリトップページなどでグリッド表示を選択すると、商品が3点ずつ並び、区切り線が入ります。
1行あたりの個数は、レイアウトXMLで設定するようになっています。

レイアウトXMLで設定
local.xml に下記の記述を追加すれば、1行あたり2点ずつになります。
<catalog_category_default> <reference name="content"> <block name="category.products"> <block name="product_list"> <action method="setColumnCount"><columns>2</columns></action> </block> </block> </reference> </catalog_category_default>
setColumnCount の値が、1行あたりの個数になります。
管理画面のカテゴリ設定で、「Display Settings」タブの「Is Anchor」を「Yes」に設定している場合は、catalog_category_default を catalog_category_layered に変更してください。
動作の解説
カテゴリページの表示は、
app/design/frontend/base/default/template/catalog/product/list.phtml で行われています。
このファイルを見てみると、1列あたりの個数は、$_columnCount という値で設定されているのがわかります。
この値を求めている、getColumnCount関数は、code/core/Mage/Catalog/Block/Product/List.php の派生元クラスである、code/core/Mage/Catalog/Block/Product/Abstract.php にあります。
初期値は「3」に設定されています。
この値をレイアウトXMLにセットしてやると、1行あたりの商品個数が変更できるというわけです。
app/design/frontend/base/default/layout/catalog.xml を見ると、アップセル商品にも同じような設定がされているのがわかると思います。
体裁を整える
1行当たりの個数を変更した場合は、スタイルシートを調整しないと体裁が崩れます。
そのため、使用しているテーマのスタイルシートで、下記を変更してください。
まず、グリッドの横幅を調整します。
グリッドの横幅はスタイルシートで固定されているため、1行当たりの個数を変えても右側に余白ができるだけです。
きれいに見せるためには、グリッド左右のpadding を変更します。
.products-grid li.item {
float: left;
padding: 12px 10px 80px; ← ここを調整(見本では 50px)
width: 136px;
}
グリッド横の罫線は、ulタグの背景画像に設定されているので、これを差し替える必要があります。
.products-grid {
background: url("../images/bkg_grid.gif") repeat scroll 0 0 transparent; ← 画像をさしかえ
}
他の部分も、おおよそ似たような構成です。
管理画面のレイアウトアップデートを使えば、カテゴリごとに個数を変えたりもできそうですが、このあたりは試していません。
応用なんかを教えていただければ嬉しいです。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す