Dreamweaverでは出力先は一つしか指定できない
以前書いた記事「ほぼDreamweaverだけでWordPressのテーマ制作をしてる話」で、
ソースフォルダと出力フォルダはサイト単位の設定となります。
テーマごとやプラグインごとに別のフォルダを指定することはできません。
と書いていたのですが、さっきふと思いついてやってみたら出来てしまったので紹介しておきたいと思います。
(みんな知ってることだったらごめんなさい・・・)
下記のようなフォルダ構成があったとします。
一つの管理サイト内で静的サイトとWordPressサイトが混在していて、それぞれでSassを使いたいと思ったらどうしますか?
root
└static
└sass
└css
└wp
└wp-content
└themes
└sample
└sass
└css
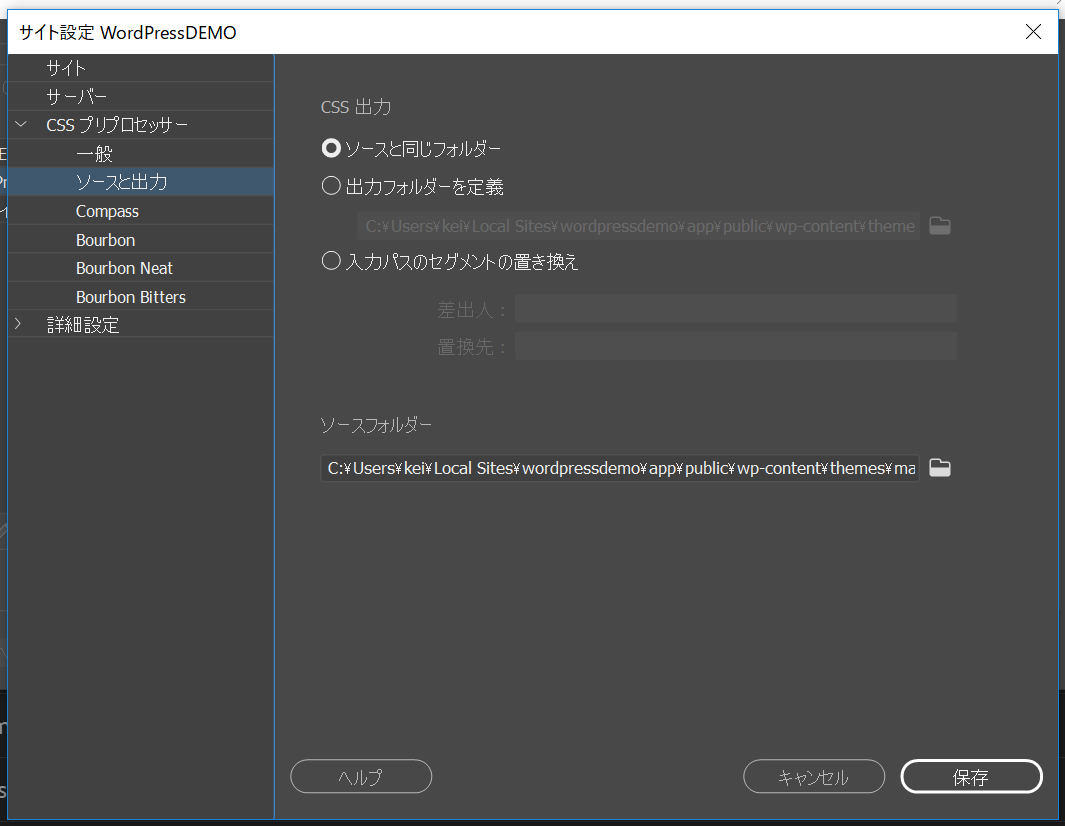
DreamweaverのCSSプリプロセッサ設定では、ソースフォルダと出力フォルダは1つずつしか指定できません。
ですから、cssの出力先が複数になる時は、CSS出力を「ソースと同じフォルダー」にするしかないと思っていたんです。

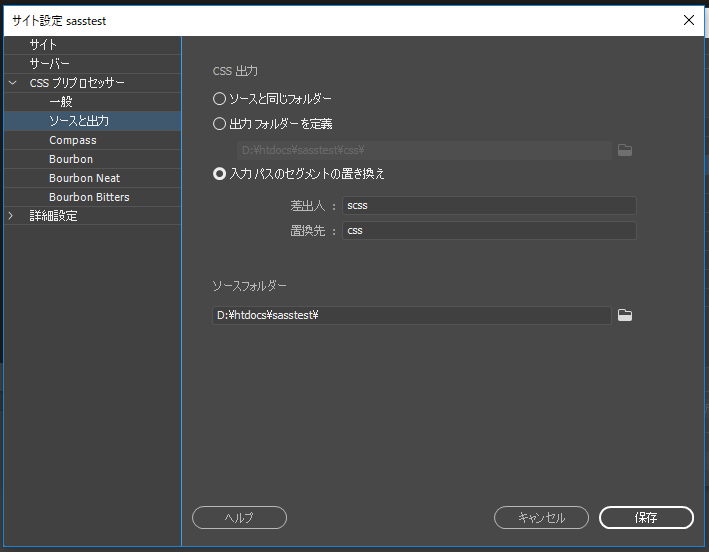
で、ずっと気になってたのが「入力パスのセグメントの置き換え」って設定なんですが、設定項目が「差出人」と「置換先」ってなってて『???』だったんです。
でも実はとっても簡単で、置換する文字列を指定すればいいだけでした。
ソースファイルのパスの文字列を置換する
例えば上記の構成であれば、
- 「差出人」:sass
- 「置換先」:css
とすれば、/static/sassフォルダに作ったsassファイルは、/static/cssフォルダにcssが出力され、/wp/wp-content/themes/sample/sassフォルダに作ったsassファイルは、/wp/wp-content/themes/sample/cssフォルダにcssが出力されます。
ソースフォルダーをルートにしておけば、サイト内すべてのフォルダーで同様の扱いになります。(サブフォルダーはすべて監視対象になる)

これ、「From」を「差出人」って翻訳しちゃってるんでしょうか?
Adobeの翻訳、ちょっとひどいですよね。
なお、各フォルダーでSassとcssのフォルダーの位置関係は同じである必要があります。
ワイルドカードは使えないようでしたが、私が気づかなかっただけかもしれないので使えた人がいたら教えてください。
気づいたキッカケは・・・
前回Dreamweaverの記事を書いたのは10か月前。
そのままこの件についてはあまり気にすることなく月日は流れ、私は2018年10月21日に開催された「Kansai WordPress Meetup @京都」に参加しました。
そこであの方に再会し、こんな質問をされたんです。

『Dreamweaverで、複数のフォルダでSass使うのってどうやるんですか?』
あの方とは、「WordCamp Kansai 2018」の懇親会で話しかけてくれてとっても嬉しかったあの方です。
実はその時そこそこ話し込んだにもかかわらず、お名前すらお聞きしていなかったという・・・それでずっと気になっていたんですよね。
WordCampの時に『役に立った記事』と言ってくださったのは、実は冒頭のDreamweaverの記事。
ネット上ではDreamweaverって少数派なのかSass/LESSとかGitとかの使い方を解説してるページって少ないので、私のことを頼りにしてまた話しかけてきてくださったんです。
残念ながらその時は

『多分できないです。出力先をソースフォルダと同じにするしかないんじゃないですか?』
って答えたんですが、
『そういえばあのよくわからない設定は何だったんだろう? また調べてみようかな』
と思ってやってみたら・・・わかっちゃったんです。
長年の疑問がふとしたキッカケで解決してしまうことってあるんですね。
ちゃんとAdobeのサイトにも説明があった
改めて調べなおしたら、実はAdobeのサイトにちゃんと方法が書いてありました。
どうやら私は、設定画面の翻訳がひどくて出来ないものだと思い込んでいたようです。
というわけで、ちょっとした翻訳ミスで便利な機能が使われなかったりしてしまうという、残念なお話でした。(違うって!)
(追記)
この記事を書いている最中にAdobe CCのアップデートがあり、Dreamweaverをアップデートしたところ、「差出人」が「置換元」に修正されていました。ずるい!
まぁ、これで機能を使う人が増えてくれればいいと思います。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す