とうとうDreamweaverがGitに対応しました!
SourceTreeなどでノンプログラマでもGUIでGitが使える環境は揃っていたのですが、やはり、Dreamweaverの標準機能としてGitに対応したということで、そろそろ本気でGitを導入しようと思い始めたデザイナーの方も多いのではないでしょうか?
私はSourceTreeを導入して実制作でGitを使っていますが、Dreamweaverでちょい直しをしたときにコミット忘れすることがあり、アプリを移動することなくコミットできるのは便利だなと思い、早速設定してみました。
Dreamweaverとは別にGitクライアントが必要?
参考にしたのは下記の記事です。
たくさんシェアされているので読まれた方も多いと思います。
DreamweaverではじめるWebクリエイターのためのGit入門 | Adobe Creative Station
ところが・・・なんということでしょうか。
最初の下準備でつまづいてしまいました。
Gitを初期化しようとすると、下記のようなメッセージが出てしまうのです。

ネットで検索してみると、Adobeのサイトに関連する記事を見つけました。
どうやらDreamweaverでGitを使うためには、自分で別途Gitクライアントツールをインストールしておかないといけないようです。
DreamweaverがGitクライアントを持っているわけではないんですね。
Adobeの下記の記事に従い、設定を進めます。
Git をダウンロードして Dreamweaver CC で使用する方法を説明します。
この記事の最初の項目「Git クライアントのダウンロードとインストール」の、1.にあるリンクから、Gitクライアントをインストールします。
私は Windows10 64bit を使っていますので、Windowsのリンクからダウンロードします。
Adobeの記事で「デフォルトの設定でインストールすることをお勧めします」と書いてありますので、すべてのオプションはデフォルトのままでインストールしました。
インストールが完了したので、Dreamweaverを再起動します。
Adobeを信じるなら、デフォルト設定でインストールされていれば、自動で認識されてDreamweaverでGitが使えるようになるはずです。
Gitクライアントをインストールしたのに、まだ見つからない?
しかし、私の環境ではやはり「Gitクライアントが見つかりません」という警告が出てしまいます。
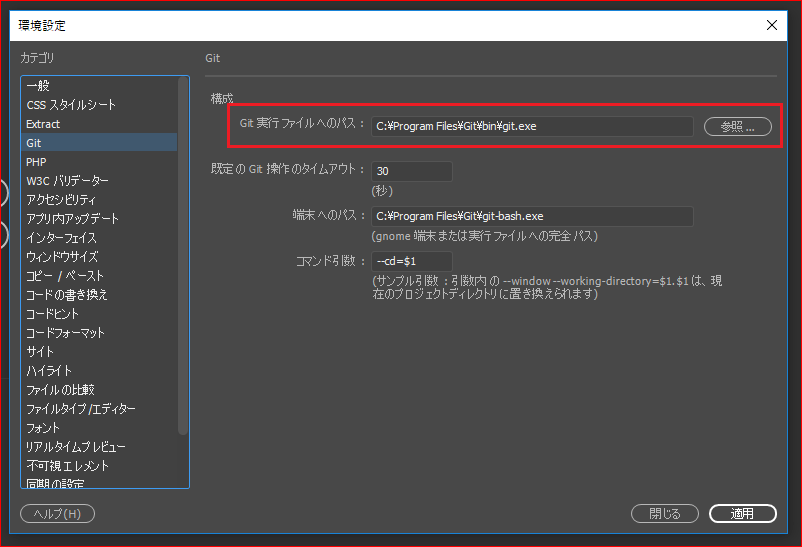
そこで、環境設定を見てみました。
Dreamweaverの環境設定のGitタブには「Git実行ファイルへのパス」という項目がありますが、ここが正しく設定されていないようでした。

正しく設定されていないっぽいことはわかったのですが、では、ここには何を設定すればよいのでしょうか?
Adobeの記事に従ってインストールすると、Gitクライアントとして「Git for Windows」がインストールされます。
しかし、スタートメニューに登録されている「Git Bash」、「Git CMD」、「Git GUI」は、実行ファイルではないので設定してもダメでした。
実行ファイルはこれでした。(Windows10の場合)
C:\Program Files\Git\cmd\git.exe
(注意:バックスラッシュは、Windowsでは「¥」に読み替えてください)
とりあえず、これだけ設定して「適用」し、Dreamweaverを再起動します。
すると、Gitの初期化ができるようになりました!
ちなみにパスは、Windows10のコマンドプロンプトで下記のようにすると見つかります。
C:\Users\kei>where git C:\Program Files\Git\cmd\git.exe
環境設定の、端末へのパス、コマンド引数は、Dreamweaverが自動で設定してくれると思います。
もし自動で設定されない場合は、下記を参考にしてください。(Windows10の場合)
端末へのパス:C:\Program Files\Git\git-bash.exe
コマンド引数:--cd=$1
試しに、上記の実行ファイルに、SourceTreeを設定してみたのですがダメでした。
SourceTree内蔵のGit実行ファイルを指定すればできるのかもしれませんが、SourceTreeのアップデート時にパスが変わってしまう可能性もありますし、最新版でないこともありますので、素直にGitを別にインストールしたほうが良いと思います。
少し使ってみた感想ですが、ファイルツリーから直感的に操作できるのはデザイナー向きだなと思います。
.gitignore に直感的にファイルやフォルダを追加出来たり、ファイルをインデックス出来たりするのはわかりやすいです。
また、既存のGitリポジトリは自動でGitが有効になります。
Dreamweaver上から過去のコミットログが見れたりするので、すでにGitを導入されている方も使いやすいと思います。
まだ複雑なことをやっていないので今後問題が出てくる可能性もありますが、私のレベルではそんなに難しいこともやらないので、Dreamweaverだけで当分いけるんじゃないかと思います。
WordPressの子テーマ開発にも役立つと思いますので、また機会を見て記事にしたいと思います。
この記事を書いた人

-
FAシステムメーカー、国内最大手印刷会社製版部、印刷・ウェブ制作会社を経て、家庭の事情で実家に帰省して独立
現在はフリーランスと制作会社シニアディレクターのマルチワーク
ウェブ制作のほぼ全般を見渡せるディレクター業務が主だが、デザイン・コーディングも好き
1997年ブログ開設
WordPressコミュニティには2011年から参加
WordCamp Kansai 2025 セッションスピーカー
WordCamp Tokyo 2023 パネルディスカッションパネラー
WordCamp Kansai 2016 セッションスピーカー
WordBench京都、WordBench神戸、WordBench奈良、WordPress Meetup八王子など登壇多数
最新の投稿
 技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう
技術記事2025年12月23日「固定ページ本文ブロック」でWordPressを運用しやすくしよう ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました
ブログ2025年11月16日WordCamp Kansai 2025 で「触れるけど壊れないWordPressの作り方」についてお話しました 技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは
技術記事2025年6月15日ブロックテーマ時代のWordPress制作ワークフローとは 技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました
技術記事2025年3月7日WordPressに百千鳥フォントを入れて遊んでみました

ご質問・ご相談などありましたら
お気軽にお問い合わせください
資料請求・お問い合わせにはメールアドレスが必要です








コメントを残す